Inspired by a graphic design assignment
It all began with a simple graphic design assignment that challenged students to create illustrations based on colors. While designing the poster, I struggled to find the perfect color that I need until I saw the color of my sweatshirt in my closet. The desperation of not being able to tell the exact CMYK value of my sweatshirt turned into the innovation of Kolour.
Kolour.
The color picker tool is one of the most commonly used tools in any graphic design software. But it is only limited to the computer screen. Kolour introduces a way to extend the cursor on the screen to real-life objects that we can physically see with our eyes.
Design Process
-
The centerpiece of Kolour’s design intent is usability. Though this may sound a bit selfish to say, the vision of Kolour is simply the ability to use the app for my future design assignments. This simple vision improves the team dynamics by making the end product feasible to accomplish and great to use for the target audience.
-
Each page of Kolour has gone through multiple iterations of refinements and user feedbacks from people in different backgrounds. Prototypes are composed of both low fidelity models such as simple wireframes and high fidelity models such as interfaces designed via Sketch.
-
Preliminary user testings have been conducted using the working prototype found at the bottom of the page. Tests users include my peers in Industrial Design and friends in Computer Science as well as professors specialized in the field of graphic communications and color theories. Design decisions have been made based on the feedbacks collected from this diverse user background.




Before
After
Design of each pages of Kolour are all iterative. Each iteration reflects the feedbacks received from the Kolour team and the preliminary user testing groups. The collection page used to be not attractive to see and giving off a vibe of too rational, which contradicts with the interests of the intended users (graphic designers).
Option #1
Option #2
When there is a stalemate in which design I like better, user testing surveys becomes very useful. Preliminary user testing includes a survey that asks the users which of the two interfaces would they want to see/use. The design decision was made based on the majority vote winner, option #2.


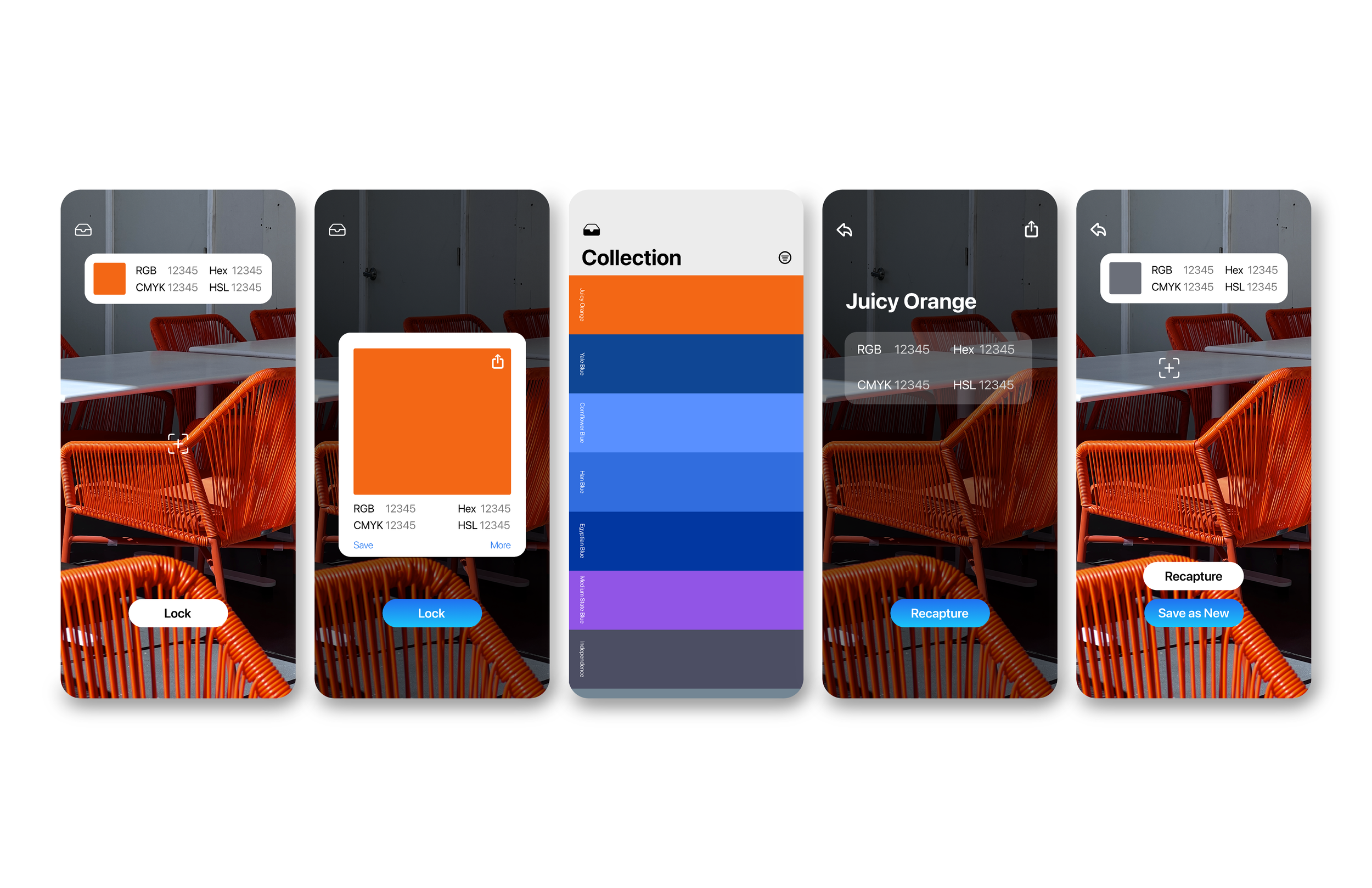
As soon as you open up Kolour, this is what you see. The moment that you put your finger on the app’s icon, the camera from your phone fires up and starts to capture pixels. At the top of the screen, the info bar simultaneously changes as you point your camera to different object surfaces.
Once you find your favorite color, you can hit the “Lock” button at the bottom of the screen. Kolour will stop capturing pixels and freeze its interface to the color you like. You can decide to save the color to your collection or continue to explore other colors by tapping on the “Lock” button again.



The collection page contains all of the colors you have decided to save. You can learn more details about the color by simply tapping on the color bar. Or you can swipe left or right to either favorite the color or take a quick glance at the color info.


When you tap on the color in the collection page, a beautiful detailed view shows up. Kolour automatically saves the picture that you used to capture the color right inside the collection page. This allows you to have the ability to reselect a color at your wish.
You can drag the selection tool to any location in the image. The color info bar simultaneously changes, just like what it does on the initial capture page. Once you have found a new color, you can either override the current color by tapping on the “Recapture” button or save it as a new color into your collection by tapping on the “Save as New” button.
Working Prototype
Tired of reading words? Here is a video showcasing the workflow of exactly how Kolour would work on your phone. For a more interactive experience, you can also access the prototype by clicking on the button below.